One of the three foundational requirements to be Progressive Web App is to be secured by default.
But what does that mean and why is it a requirement?
Being secure by default is very multi-dimensional when you consider both the server and the client.
In the context of the progressive web application we’re talking about using HTTPS instead of HTTP.
If you are not familiar with how HTTPS works, it is an encryption layer that wraps around the regular HTTP request. When you connect to a website from a browser or any client application an HTTP connection is initiated to the server. This connection retrieves the files and assets needed to compose a web page.
The browser will request each of these assets individually. But the bytes that compose these individual files are a composition of network requests going back and forth using HTTP.
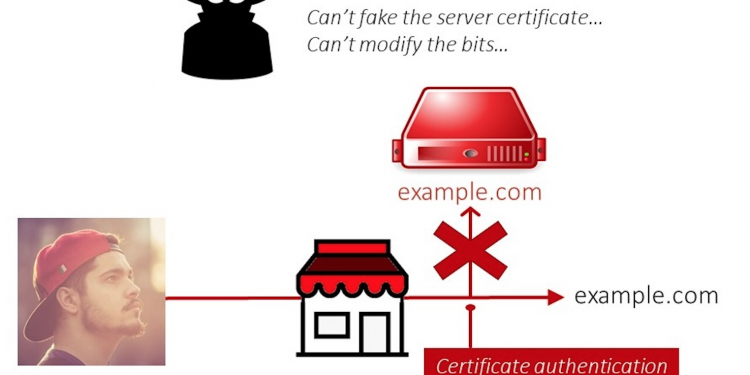
These requests are transparent. What this means is that anybody watching the network can easily see the data going back and forth and have no need to decrypt it. This is what we call a passive attack and how a man in the middle attack could be done.
If you are submitting sensitive data like a credit card number or a government ID, any and everybody can see that sensitive information. They can then take that information and turn use it for things like identity theft and other nefarious actions.
Nobody wants that.
The simplest way to block these passive attacks is to use HTTPS. HTTPS stands for hypertext transport secure, and it is based on a technology called transport layer secure or TLS.
You may hear it Also refer to as SSL, this is really a throwback name to a previous version of the same concept.
To enable HTTPS on a website, you must install a certificate. In the past, these certificates were expensive and required a lot of legwork to receive and install. Today, however, that has changed for the better, thanks to services like Let’s Encrypt. Most reputable hosting and cloud services have automated TLS certificate services.
Because of these changes TLS certificates are now free and very easy to install as part of your website.
For example, in AWS, the CloudFront CDN service offers free SSL certificates. The process involved requires about a 30 second transaction.
You can either use the AWS management console or the SDK and API to create a certificate and apply it to the CloudFront service.
This allows you to serve your website using HTTPS.
One of the reasons Google, Microsoft, FireFox and other web platform champions are pushing HTTPS is because they want the web to be a secure and safe place. Research shows when consumers see they are visiting a secure site, they’re much more likely to engage with that site, as opposed to one indicated as not secure.
On top of that, many modern web APIs require HTTPS. For example, two key technologies at every site should be using these days are service workers and HTTP/2.
Service workers are some of the key magic behind progressive web apps. Because we want the web to be a safe place and service workers offer a lot of hidden power, service workers require a site can only use HTTPS to enable the feature.
This keeps potential third parties from installing service workers on websites and accessing data across origins or domains.
HTTP/2 is an updated version of HTTP. Don’t get confused and think that it has something directly to do with HTTPS. It does not. One of the key advantages of HTTP2 is that it multiplexes the network requests required to compose a web page.
This means that all the requests required to complete a page can be done in parallel if they are done over the same origin or domain. HTTP completes request one after another, creating an unwanted delay in page speed.
Now that you know a little bit about how HTTPS works, that installing a TLS certificate on your website should be free and easy today, there’s no reason why any website should not have HTTPS enabled by default.
When you do are secure by default, you can unlock the power of the modern web, including service workers. Geo-location, Bluetooth, Web, USB and many, many other really cool APIs to enhance your website experience.
And don’t forget, HTTPS is a key requirement of being a PWA, which will give you a distinct advantage when you’re trying to compete on the web.